
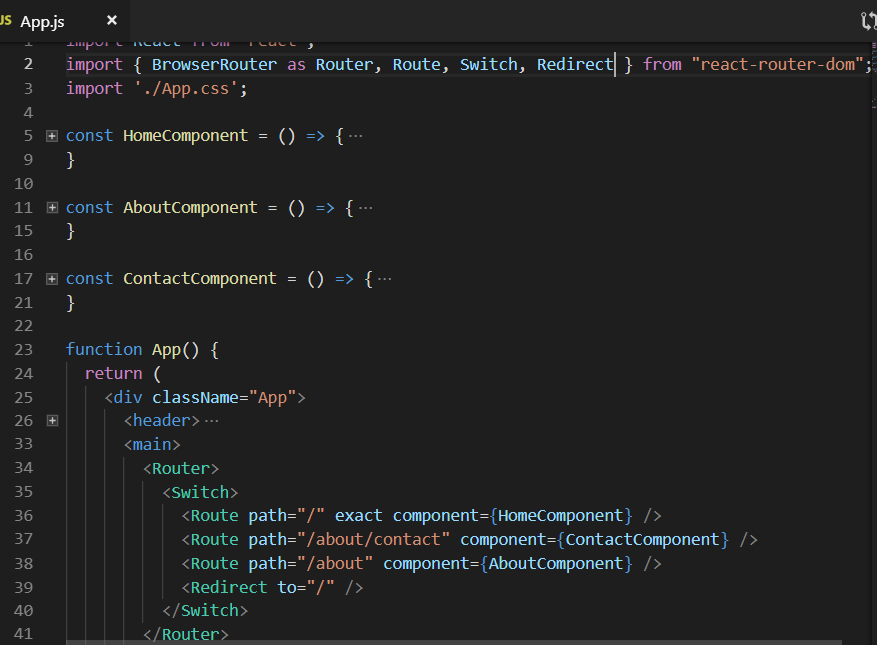
reactjs - Compiled with problems:X ERROR in ./src/route/AppRoute.js 12:37-43 export 'Switch' (imported as 'Switch') was not found in 'react- router' - Stack Overflow

Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs: React Router | NPM React Router Dom












![Routing in React JS with Example [Beginner's Guide] Routing in React JS with Example [Beginner's Guide]](https://d2o2utebsixu4k.cloudfront.net/media/images/blogs/share_image/50463362-8966-4079-8ed1-5c2ba3bc4e82.png)








